Custom Elements
Appearance → Customize→ Fonts Plugin → Custom Elements
Custom Elements allow you to build Typography settings for any element on your website.
Custom Elements can be created under Google Fonts → Custom Elements.
Before creating Custom Elements it's important that you save any other changes you have made in the Customizer. This is because when you press 'Save Changes' to generate the Custom Elements controls, the Customizer will refresh and lose any unsaved settings.

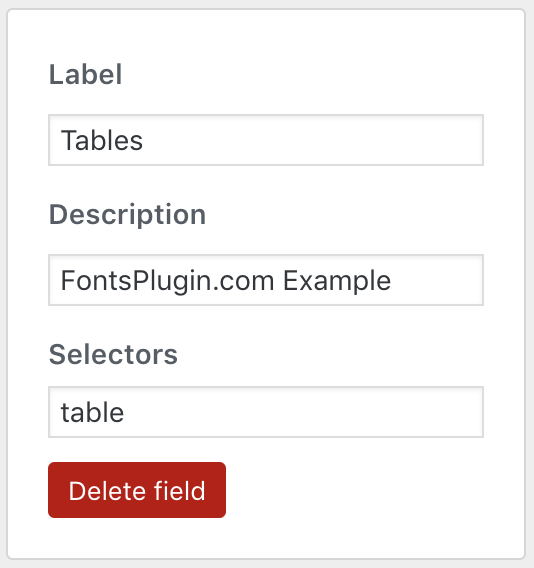
The Selectors field accepts any valid CSS Selectors. That means there is no element on your website that is off-limits.
A Selector can target a single element, or multiple elements separated by commas. For example:
Once you have created your Custom Elements. Press Save Changes. You will then be able to customize your Elements under Google Fonts → Advanced Settings → Custom Elements.

Further Reading: How to Find CSS Selectors
Last updated